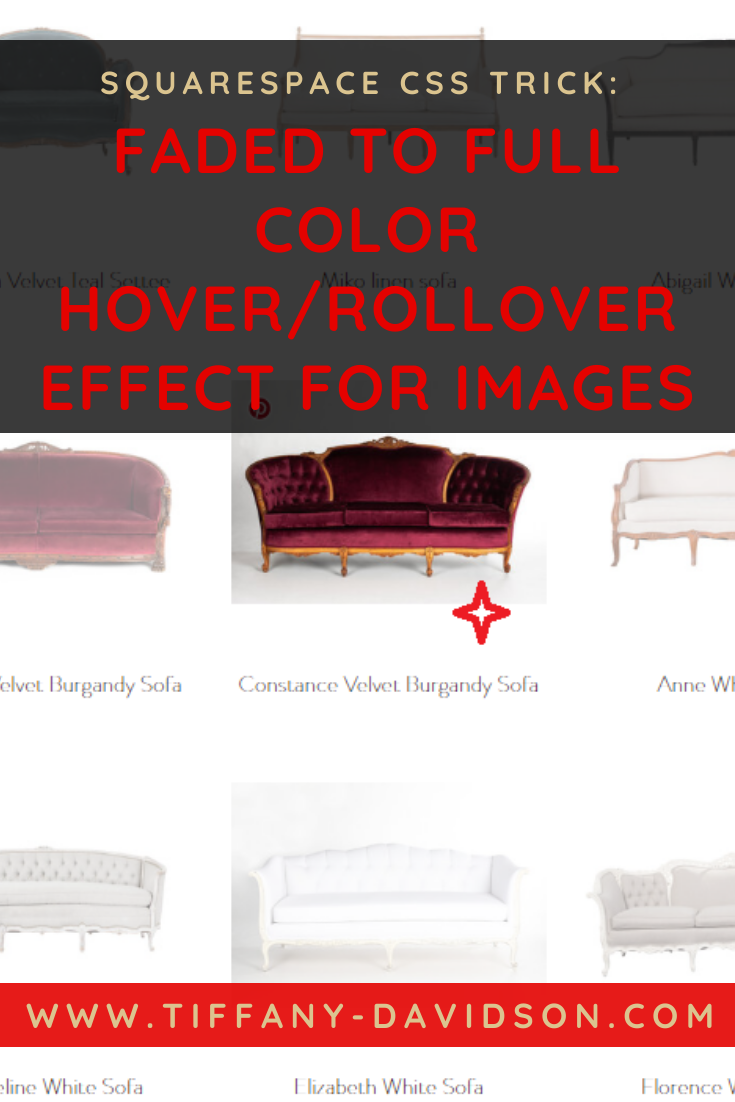
Squarespace Image Hover Effect: Black & White To Color
Sign up for a free Squarespace trial here! #afflink
I love all that Snohetta does, and also their website. The clean Nordic minimal design, with just a dash of flair when the mouse glides over a greyscale image and it turns to color.
Are you looking to add some more interesting hover effects to your Squarespace site? In this post I’ll share some code snippets with you that will cause your images to show up as greyscale black and white, then once the mouse hovers over they’ll turn to color, and when the mouse leaves, back to black and white.
I have a wonderful mutually beneficial working relationship with Elise over at Websites By Elise and as she helped me sort out some custom CSS for galleries on one of my current projects, I asked if I could share the info on my blog to help the community, and she graciously obliged.
So here you go! I hope this is what you’re looking for.
Squarespace CSS image hover effects: change an image from black and white to color on mouse rollover
Logged into your Squarespace site, from the main menu navigate to Website > Pages > Website Tools > Custom CSS, then copy and paste from the list below depending on which type of image you want to target:
Custom CSS for grid gallery thumbnails:
.sqs-gallery-block-grid .slide img {
transition: .5s ease-in-out;
filter: grayscale(1);
}
.sqs-gallery-block-grid .slide img:hover {
filter: none;
}
Custom Css for summary grid thumbnails:
.summary-item img {
transition: .5s ease-in-out;
filter: grayscale(1);
}
.summary-item img:hover {
filter: none;
}
Custom CSS For blog post grid thumbnails:
.BlogList-item-image img {
transition: .5s ease-in-out;
filter: grayscale(1);
}
.BlogList-item-image img:hover {
filter: none;
}
Custom CSS For regular Image Blocks:
.image-block img {
transition: .5s ease-in-out;
filter: grayscale(1);
}
.image-block img:hover {
filter: none;
}
Did that work for you? Feel free to reach out to me directly at tiffany@tiffany-davidson.com if you have any questions.
Thanks for stopping by!
x
Tiffany
Welcome!
Hey there! I’m Tiffany ~ a Squarespace Web Designer & SEO Expert. I design beautiful & professional websites that rank well on Google, & I teach courses on becoming a Squarespace SEO Expert, Monetizing Squarespace, and Starting Your Own Squarespace Design Business!
Feel free to contact me at: tiffany@tiffany-davidson.com
Sign up for a free Squarespace trial here!


























![How to Get [Good] Content for Your Website](https://images.squarespace-cdn.com/content/v1/5a7a523b90bccea7812ba94e/1621879284162-RHBP9435GDYET896Q3NE/how+to+get+content+for+your+website.png)










