Using Anchor Links to Jump to Specific Sections of an Index Page on Your Squarespace Site
Sign up for a free Squarespace trial here! #afflink
Websites are full of links. They’re the little vehicles we use to travel around a website. If it weren’t for links, we wouldn’t be able to leave a certain webpage. We’d be stuck on that page forever.
But sometimes it’s very handy to be able to direct visitors to certain areas on a webpage.
To do this, we need to use what are called anchor links.
When an anchor link is clicked on, the user is taken to a specific point on the page or to a specific point on another page altogether.
This is an effective way of being precise when directing traffic around your website. And directing traffic throughout your site in a smart way, is essential for meeting your goals and improving the overall user experience.
And the smoothest way to do this in version 7.0 is to use Index Pages, not regular Pages. As a designer, I only use Index pages when designing websites for clients (they have all the functionality compared to regular Pages), so this tutorial is specifically for setting up anchor links to jump to particular Index sections on an Index Page.
Using index pages makes this a simpler process, no Code blocks necessary. So let me show you how to do it!
Adding Jump to (anchor) links to Index Pages on your Squarespace Site
To begin, let me reiterate:
If you want to use anchor links, design your site using Index pages, not regular pages.
Why? Because we’re point to ‘sections’ on a webpage. Index pages utilize sections, and each index section has it’s own URL. This makes setting up anchor links waaaayyyy easier.
If you want to set up anchor links to point to specific points on regular pages, you’ll need to use HTML and code blocks. And if you’re using version 7.1, it’ll look a bit different too. For either of those scenarios, use this article to help you along.
Otherwise, if you’re using the original Squarespace 7.0 (with various templates), and you’re working with Index Pages- let’s get started!
Adding anchor links on the same page
What do I mean by this? I mean anytime you want to add a link that causes the screen to jump to another spot on that same page.
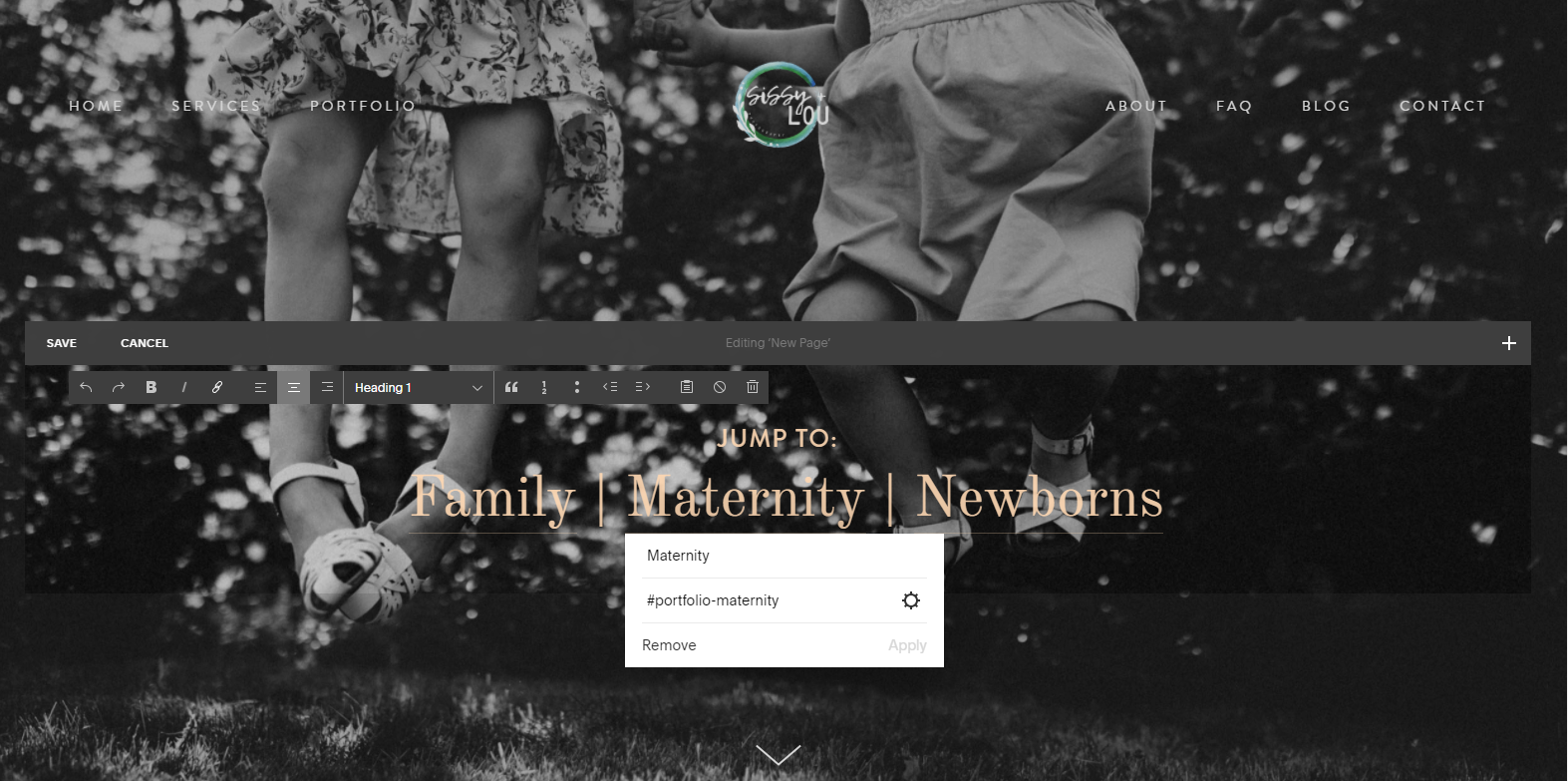
Here’s a good example on a site I designed for a client. Notice at the top of her Portfolio page, rather than the visitor having to scroll through dozens of images, they can instead click on the category they’re interested in. So if a visitor is looking to hire a photographer to capture their newborn, they don’t have to scroll through all of the family and maternity portraits to get to them newborn portfolio. See? User-friendliness!
Head over to that page and check it out. The top three links—Family, Maternity, and Newborn—are anchor links. And they allow the user to jump to sections on that same page.
Here’s how: simply set up a regular text link, and in the URL field enter the index section you want to jump to. So, in my example, the index section URL for the Maternity portfolio is /maternity-portfolio. So in the URL bar of the anchor link, I simply enter: #maternity-portfolio then click Apply.
If you aren’t sure how to find the URL of the index section you want to jump to—
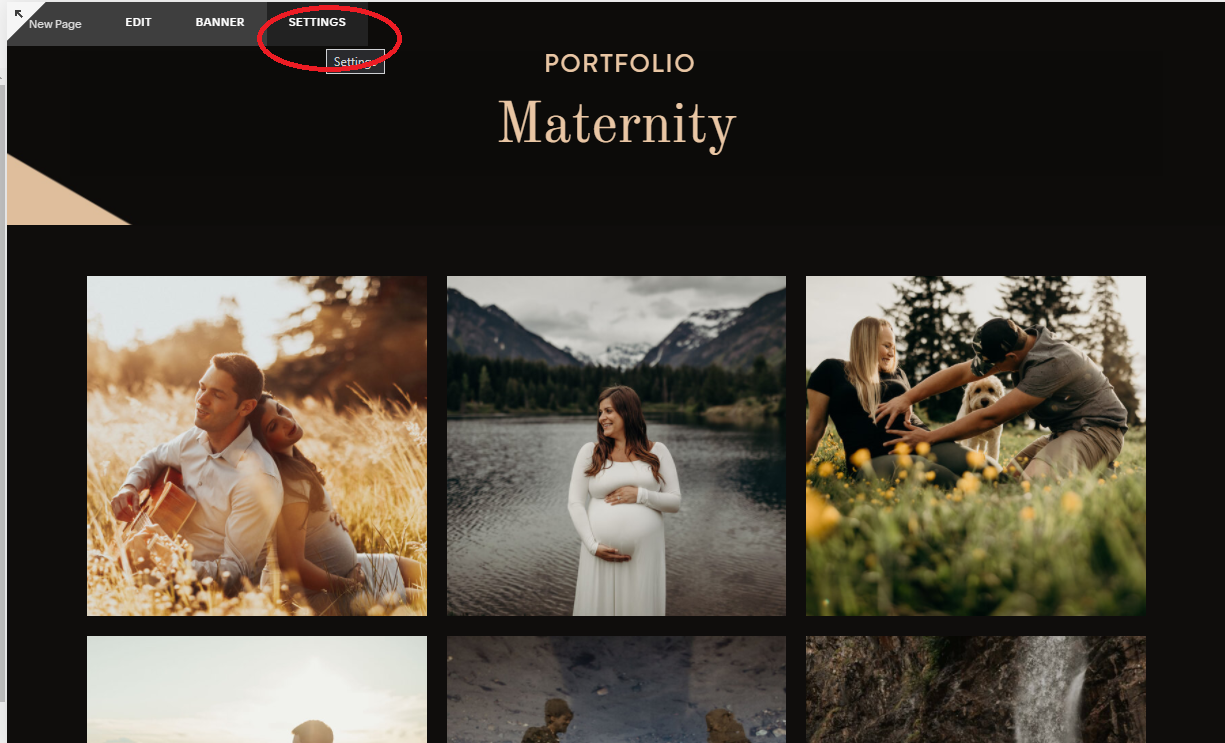
Go to the index section you want to jump to
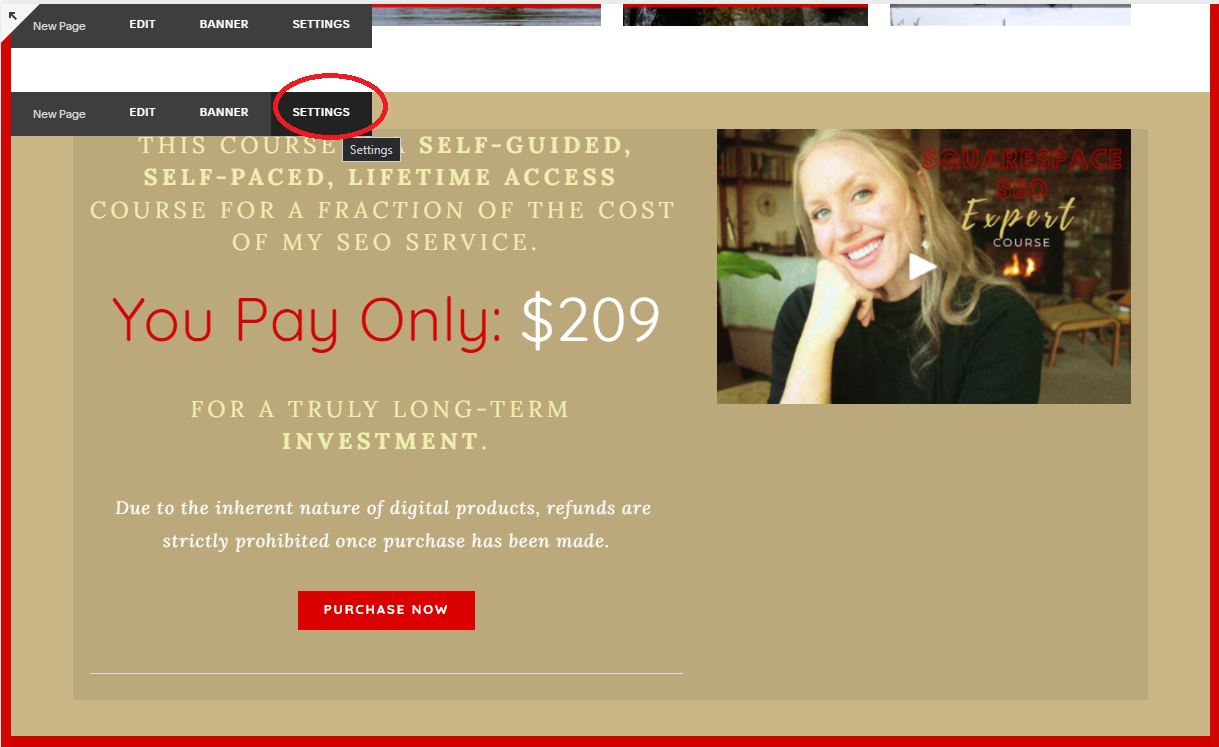
Hover over the section and click Settings
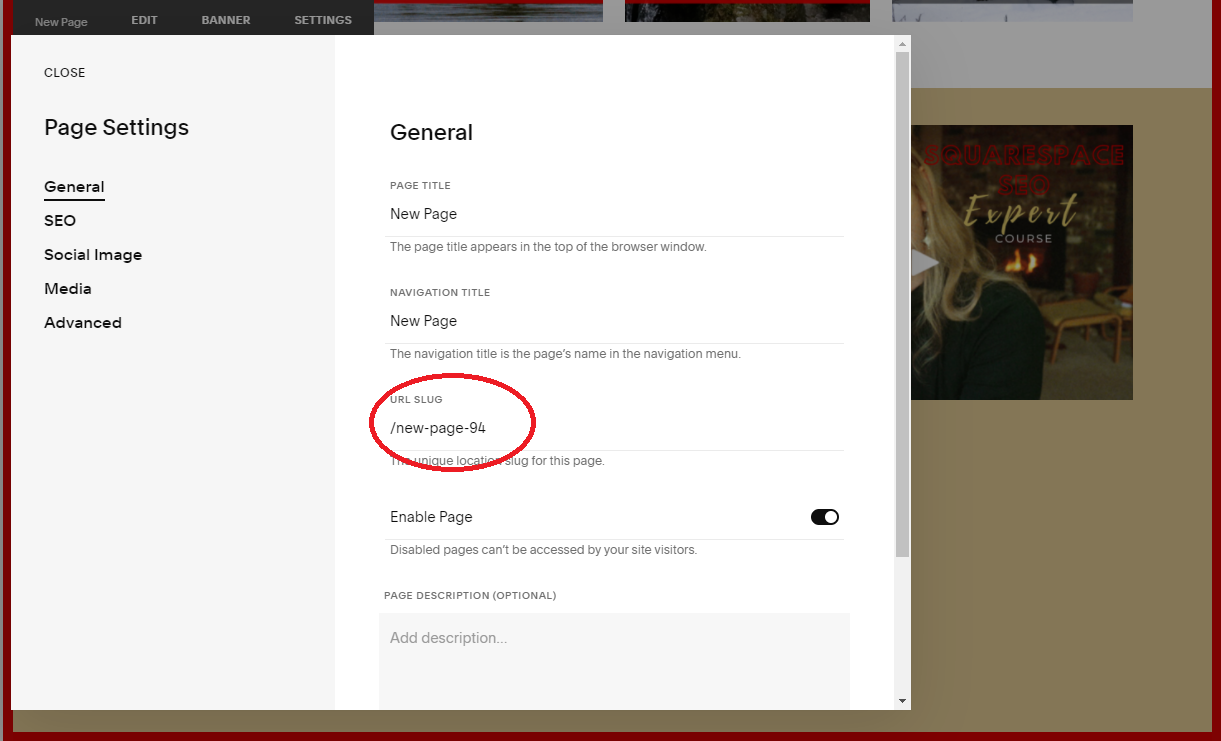
Copy that URL slug, but make sure to replace the forward slash with a hashtag when creating the anchor link (so instead of /maternity-portfolio enter #maternity-portfolio)
Adding anchor links to jump to a section on a different page
Sometimes it’s useful to create links that direct your visitor to a specific spot on a different page altogether.
I often find this useful to direct people to a contact form, for example. Rather than send them to a CONTACT page that might have multiple sections for them to scroll through, you could instead set up a simple text (or photo) link saying “fill out this form” that directs them straight to the form.
To do this, grab the URL slug of the index section with the form on it (or any index section you want to send them to for your own design purposes).
Let’s pretend the index section with the form’s URL slug is: /contact-form.
You’ll also need to get the URL of the page the index section is on. So let’s pretend that is simply /contact.
To setup the anchor link, you’ll need both the URL of the Index page AND the URL slug of the Index section.
Once you have those, you will add your link as usual and in the URL field enter: /contact#contact-form
Then click Apply.
I’m going to test it now on my own site by sending you directly to a link to purchase my Squarespace SEO Expert course. Here’s how I would do that:
Retrieve the Page URL (which is /squarespace-seo-course)
Retrieve the Index section URL I want to send you to (which is /new-page-94)
3. Now I’ll build my link for you to click on by entering the URL: /squarespace-seo-course#new-page-94
Ta-da! It does indeed work!
So that is how you set up anchor links to jump to specific sections on a Squarespace website, using Index pages.
Let me know if you have any questions in the comments and I’ll try to help you out if I can.
Thanks so much for stopping by! Talk to you again soon~
x
Tiffany
Was this information helpful? Donations help ensure that useful public content like this can keep getting published. Thank you for your kindness.
Welcome!
Hey there! I’m Tiffany ~ a Squarespace Web Designer & SEO Expert. I design beautiful & professional websites that rank well on Google, and I teach one of the most top-ranked Squarespace SEO courses here!
Feel free to contact me at: tiffany@tiffany-davidson.com
Sign up for a free Squarespace trial here! #afflink
Was this information helpful? Donations help ensure that useful public content like this can keep getting published. Thank you for your kindness.