Squarespace CSS Trick: Faded to Full Color Hover/Rollover Effect for Images
Sign up for a free Squarespace trial here! #afflink
Personally, I really enjoy mouse hover / rollover effects on websites. It stimulates a part of my brain like some tech-era adult version of peek-a-boo.
Recently as I was designing a new website for a client that featured many photo galleries, I wanted a way to make the thumbnails stand out in gallery view. My client wanted an overall cloudy/airy/opaque look for the site, so I hopped into conversation yet again with my Developer friend Elise (over at Websites By Elise).
It took a few exchanges to pinpoint exactly what I wanted to achieve for the grid-style galleries, but we eventually figured it out.
You know the faded/opaque look you sometimes get when you rollover images on Squarespace websites? This is essentially the reverse of that.
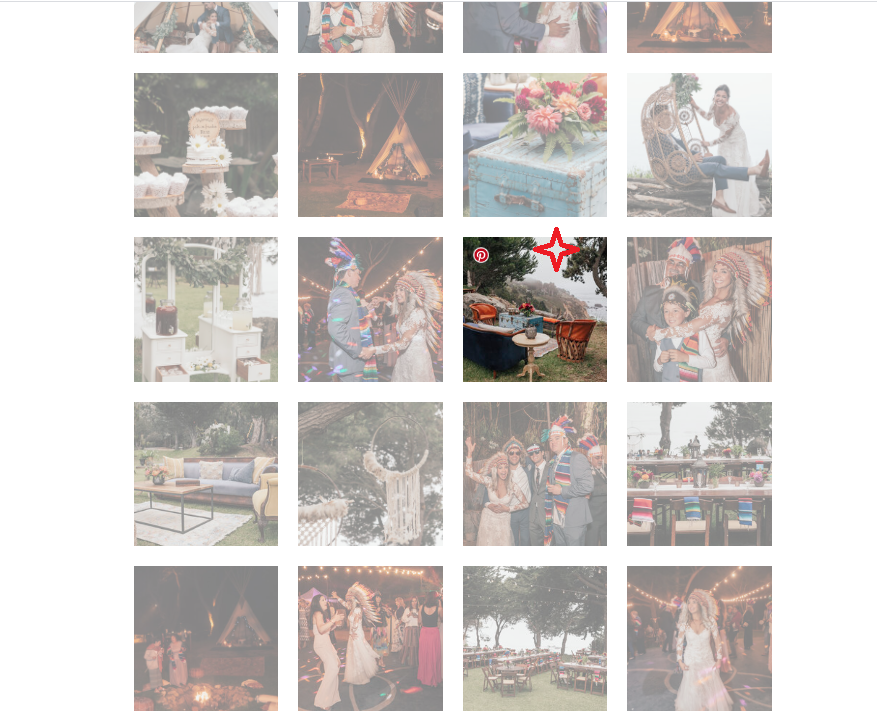
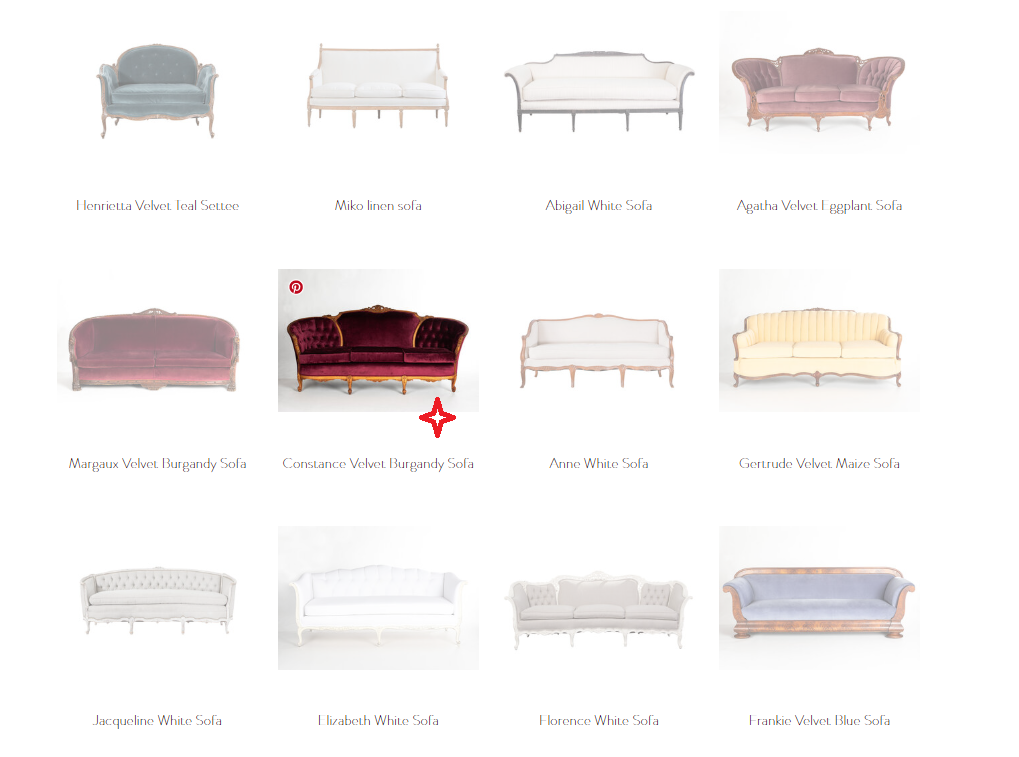
Here is an example of the effect I’m referring to, in action. Notice how the images are more opaque, then when you rollover with your mouse, they enhance to full color. The same effect is being used here, too.
Looks nice, doesn’t it? Here’s how to add it to a Squarespace website (thanks to Elise!):
Opaque to full color Squarespace image hover effect
First, decide which type of image you’re wanting to assign the effect to— regular image blocks, galleries, thumbnails— then paste the corresponding CSS below into Custom CSS by going to Design > Custom CSS in the left dashboard menu of your site. Simple as that!
The following css is specifically for grid gallery thumbnails within blog posts:
/*causes grid gallery thumbnails on blog posts to transition from 50% opacity to 100% opacity on hover*/
.Main.Main--blog-item {
.gallery-block {
img {
opacity: .5 !important;
filter: none !important;
}
img:hover {
opacity: 1 !important;
}
}
}
The following css is specifically for summary blocks:
.summary-block {
img {
opacity: .5;
transition: .3s ease;
}
img:hover {
opacity: 1;
}
}
The following css is specifically for gallery blocks:
.gallery-block {
img {
opacity: .5;
transition: .3s ease;
}
img:hover {
opacity: 1;
}
}
The following css is specifically for single image blocks:
.image-block {
img {
opacity: .5;
transition: .3s ease;
}
img:hover {
opacity: 1;
}
}
disclaimer
If this code doesn’t work for you, it’s likely due to a discrepancy with the particular Squarespace template (or version) you’re using. If the above CSS selectors don’t work for you, replace with the following respectively:
.summary-v2-block
.gallery-v2-block
.image-v2-block
Hopefully this has been helpful! Let us know in the comments if you have any questions and we’ll do our best to respond!
Thanks for stopping by~
x
Tiffany
Welcome!
Hey there! I’m Tiffany ~ a Squarespace Web Designer & SEO Expert. I design beautiful & professional websites that rank well on Google, & I teach courses on becoming a Squarespace SEO Expert, Monetizing Squarespace, and Starting Your Own Squarespace Design Business!
Feel free to contact me at: tiffany@tiffany-davidson.com
Sign up for a free Squarespace trial here! #afflink