Integrating Amazon With Squarespace & Adding Affiliate Links
Sign up for a free Squarespace trial here! #afflink
Amazon Associates is usually the first affiliate program most people start using because it has little to no barrier to entry.
If you have a website, you can most likely become an Amazon Associate and start including affiliate links on your website.
In the beginning, you’ll make pennies, but as you publish more and more valuable content over the months and years, you can make a substantial passive income from being an affiliate.
Once you get your feet wet with Amazon, I recommend branching out to other affiliate programs as well.
The key to earning more with affiliate links is three-fold:
publish valuable content for your readers
publish regularly
and include affiliate links where applicable
In this article, I’ll explain how to integrate Amazon with your Squarespace site and how to add affiliate links around your site.
Living in uncertain times, it’s a good idea to create a diverse stream of income and I believe affiliate links are one stream that online businesses, entrepreneurs, and really anyone with a blog can take advantage of.
So let me show you the ropes!
How to use Amazon affiliate links on your Squarespace website
First - Setup your Amazon Associates account
To earn from affiliate links, first you need to become an Amazon Associate.
To become an Amazon Associate, start here. The sign-up process is very self-explanatory.
Then - Add your Tracking ID to your Squarespace Site
Once you’re all signed up, you’ll get a tracking ID.
Not sure how to find your tracking ID?
Go to the Amazon Associates login page and sign in
In the upper right corner you’ll see your email address. Click the tiny arrow beside your email address to open the dropdown menu.
Click Manage Your Tracking IDs
If you only have one tracking ID, you’ll see it there. Otherwise, if you have several tracking IDs, locate the one you want to link to the particular Squarespace site in question. FYI: Most tracking IDs end in -20. Copy the tracking ID.
Now login to the Squarespace site you want to use affiliate links on by going to account.squarespace.com
From the left main menu, go to Settings > Developer Tools > External API Keys, then paste your tracking ID into the Amazon Associates ID field. Be sure to Save.
Create an Affiliate Disclaimer
Before publishing any content featuring affiliate links, be sure to create an affiliate disclaimer. Legally you must let people know that the links they click could take them to Amazon and that you could earn a small commission if they click-through and make a purchase.
Here is an example of the disclaimer I use on one of my sites:
Disclaimer: This website uses affiliate links, meaning: at no additional cost to you, we earn a small commission if you click-through and make a purchase. As an Amazon Associate I earn from qualifying purchases. We only feature products that we believe in and use ourselves. Your support means the world to us and allows us to host this website. Thank you!
But you’ll want to research the latest protocol as Amazon makes updates fairly often and you want to be sure you’re including the correct statements in your disclaimer.
I recommend placing your disclaimer in both the sidebar of blog posts and above your article. I usually place mine right below the intro, before the meat of the article begins. Wherever you put it, just be sure to show the disclaimer before any affiliate links. You can also add simple statements such as (that’s an affiliate link!) after any affiliate links you share.
Where To put affiliate links
Now that we’ve got all the logistics out of the way, it’s time for the most important part: figuring out how you want to feature affiliate links throughout your site.
You could feature a page on your site of ‘essentials’ or a ‘shop’ or ‘mercantile’ with rows of products you recommend, using amazon blocks or code blocks, separated by sub-categories similar to this.
But most often, affiliate links are added to blog posts.
The goal is to create valuable content on a regular schedule and add affiliate links to those posts where applicable.
Keep in mind- if no orders are created from your affiliate links within 90 days (be sure to research that, it used to be 90 days but it’s been so long that I don’t know what the limit is these days), your account will get disabled altogether.
So I don’t recommend setting up your account until you have a content marketing (blogging) strategy ready to go, or unless you have a significant amount of traffic to your site already (at least 100 visitors a day).
Build Traffic to your site by creating valuable content
To build site traffic, you need to create blog posts that rank high on Google. This means: you don’t just blog about random topics that come to mind, but you create SEO-driven blogs with a target keyword in mind, a keyword that is proven to be a popular search on Google. You can learn the ins and outs of this in my Squarespace SEO Expert Course. If you want to make money from blogging, I highly recommend investing in this course.
Adding the actual affiliate links
Affiliate links can be added as text links, images using a Code block, or by simply using Squarespace’s Amazon block (premium feature).
Let’s imagine you’re creating a blog post about the best budget laptop for beginning entrepreneurs.
You’ve found the item you want to feature and are ready to add it to your blog post.
To add an affiliate link as text:
First, open the item as its own page in Amazon.
At the top left, you’ll see options to Get Link. Click Text. Be sure you have the right tracking ID selected, click Get Link, and an affiliate link will be generated for you. Copy that link.
Now head over to your blog post and create a hyperlink using that copied link. If you don’t know how to create a hyperlink, let me show you:
Let’s pretend a sentence in your blog post says: This is the laptop I’ve relied on for the past five years to run my online business.
You just have to decide which words you want to add the affiliate link to. Personally, I would add the affiliate link to “This is the laptop…”
So to do that, you would highlight those words, which will cause a gray text editor box to appear. From that box, you’ll choose the little link icon. It looks like this:
Next, click the little gear icon:
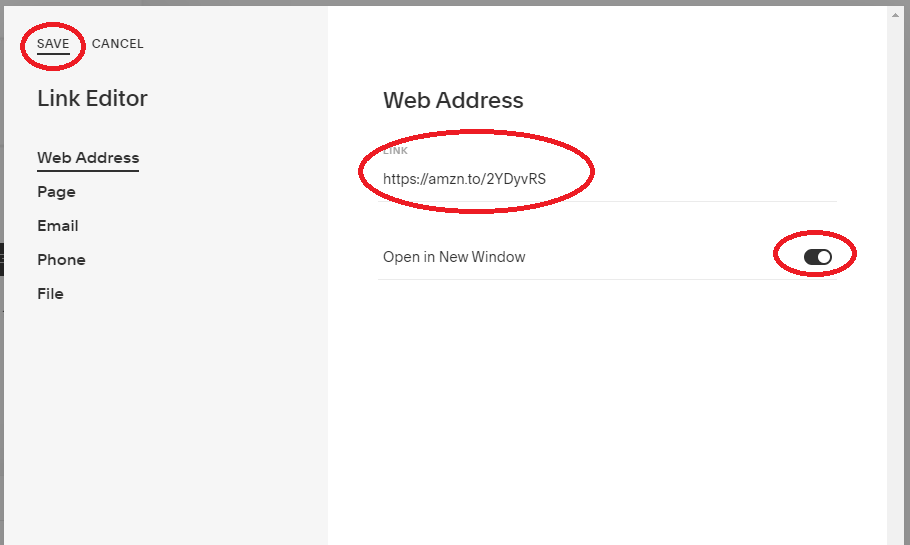
Now paste the affiliate link that you copied from Amazon into the Web Address Link field. Choose “Open in New Window” so it doesn’t take visitors away from your site when they click the link, and then Save.
One last very important step though! You need to click Apply after you click Save. This is what will install the link and finalize it.
You’ll know your hyperlink has been set when you see an animation attached to it. Most links will show as a different color than all the other text, or with an underline.
Example:
Voila! You just added a text affiliate link. Now let’s learn how to add the image affiliate link.
To add an affiliate link as an Image using a code block:
With the item you’re wanting to feature opened in Amazon, go to the upper left where you grabbed the text link above, and select Image. You can choose small, medium, or large image (I usually go with Large- it isn’t really that big).
Then copy the code that is generated at the bottom for you.
From there, go back over to your Squarespace site and in the spot you want this image to appear, click to add a Code block.
Remove the display code that says <p> Hello World </p> and paste the code you copied from Amazon. Then click Apply.
The image of the product will now show with your affiliate link embedded so that if someone clicks on it, your Amazon Associates account will be connected.
Adding affiliate links using the amazon block:
Last of all, you need to know how to use the wonderful Amazon block. I recommend this block when adding affiliate links. I find that it performs better as far as site speed when contrasted with the Code block.
This is a premium feature, so you need a Business or Commerce plan for your Squarespace site to use Amazon blocks.
Begin by going over to the item on Amazon and copying the item ID number (I think it’s technically the SKU maybe?) from the address bar. It’s usually right in the middle of the address bar link, between two slashes, and sometimes starts with a B or a number. Once you get used to spotting it, you’ll be able to locate it in under a second.
Copy that number, then come back over to your Squarespace site and add an Amazon block.
Paste the item ID into the field and the item should show as a result. Click the item to select it and choose if you’d like the Amazon block to show the author name, a Buy button, etc. then click Apply.
Ta-da! You added an affiliate link with an Amazon block!
You’re on a roll- now it’s time to add more affiliate links throughout your site, get creative about ways you can do that, and create an SEO-driven blogging strategy to build traffic so your affiliate income grows and grows over the months and years to come!
The best way to monetize a website is to include a variety of strategies. I have a brand new course available that goes into depth on the various techniques, and then shows you exactly how to implement those using the Squarespace platform:
If you have any questions, feel free to reach out to me directly at tiffany@tiffany-davidson.com.
Wishing you all the very best,
X
Tiffany
welcome!
Hey there! I’m Tiffany ~ a Squarespace Web Designer & SEO Expert. I design beautiful & professional websites that rank well on Google, & I teach courses on becoming a Squarespace SEO Expert, Monetizing Squarespace, and Starting Your Own Squarespace Design Business!
Feel free to contact me at: tiffany@tiffany-davidson.com
Sign up for a free Squarespace trial here!